Github Actions で Gatsby + Contentful のブログを VPS にデプロイする

Gatsby + Contentful で作成したブログを VPS で運用しています。Contentful で記事を作成したり、コードを github に push したときに自動でデプロイするようにしたかったので、その仕組みを Github Actions を使って構築しました。
前提
以下の状態であることを想定します。
- VPS で gatsby のアプリが稼働している (
npm run serveが実行中) - 公開鍵認証で SSH が可能である
- 公開鍵/秘密鍵が作成済みで、~/.ssh/authorized_keys に公開鍵が登録されている
ワークフロー作成
Github Actions は、プロジェクトの .github/workflows ディレクトリ配下にある .yml ファイルの内容を元に実行されます。ファイル名は任意ですが、今回は deploy.yml とします。
name: Deploy Action
on:
push:
branches: [ master ]
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Setup
uses: actions/setup-node@v2
with:
node-version: '14'
- name: Install
run: npm install
- name: Build
run: npm run build
env:
CONTENTFUL_ACCESS_TOKEN: ${{ secrets.CONTENTFUL_ACCESS_TOKEN }}
CONTENTFUL_SPACE_ID: ${{ secrets.CONTENTFUL_SPACE_ID }}
- name: Generate ssh key
run: |
mkdir -p ~/.ssh/
echo "$SSH_PRIVATE_KEY" > ~/.ssh/id_rsa
chmod 600 ~/.ssh/id_rsa
env:
SSH_PRIVATE_KEY: ${{ secrets.SSH_PRIVATE_KEY }}
- name: Rsync
run: |
rsync -rlptgoD --delete \
-e "ssh -i ~/.ssh/id_rsa -o StrictHostKeyChecking=no -o UserKnownHostsFile=/dev/null -p ${SSH_PORT}" \
./public/ $SSH_USER@$SSH_HOST:$DEPLOY_PATH
env:
SSH_USER: ${{ secrets.SSH_USER }}
SSH_PORT: ${{ secrets.SSH_PORT }}
SSH_HOST: ${{ secrets.SSH_HOST }}
DEPLOY_PATH: ${{ secrets.DEPLOY_PATH }}
以下、各パートに分けて説明します。
name: Deploy Action
ワークフローの名前です。何でも大丈夫です。
on:
push:
branches: [master]
workflow_dispatch:
ワークフローを実行するトリガーの設定です。
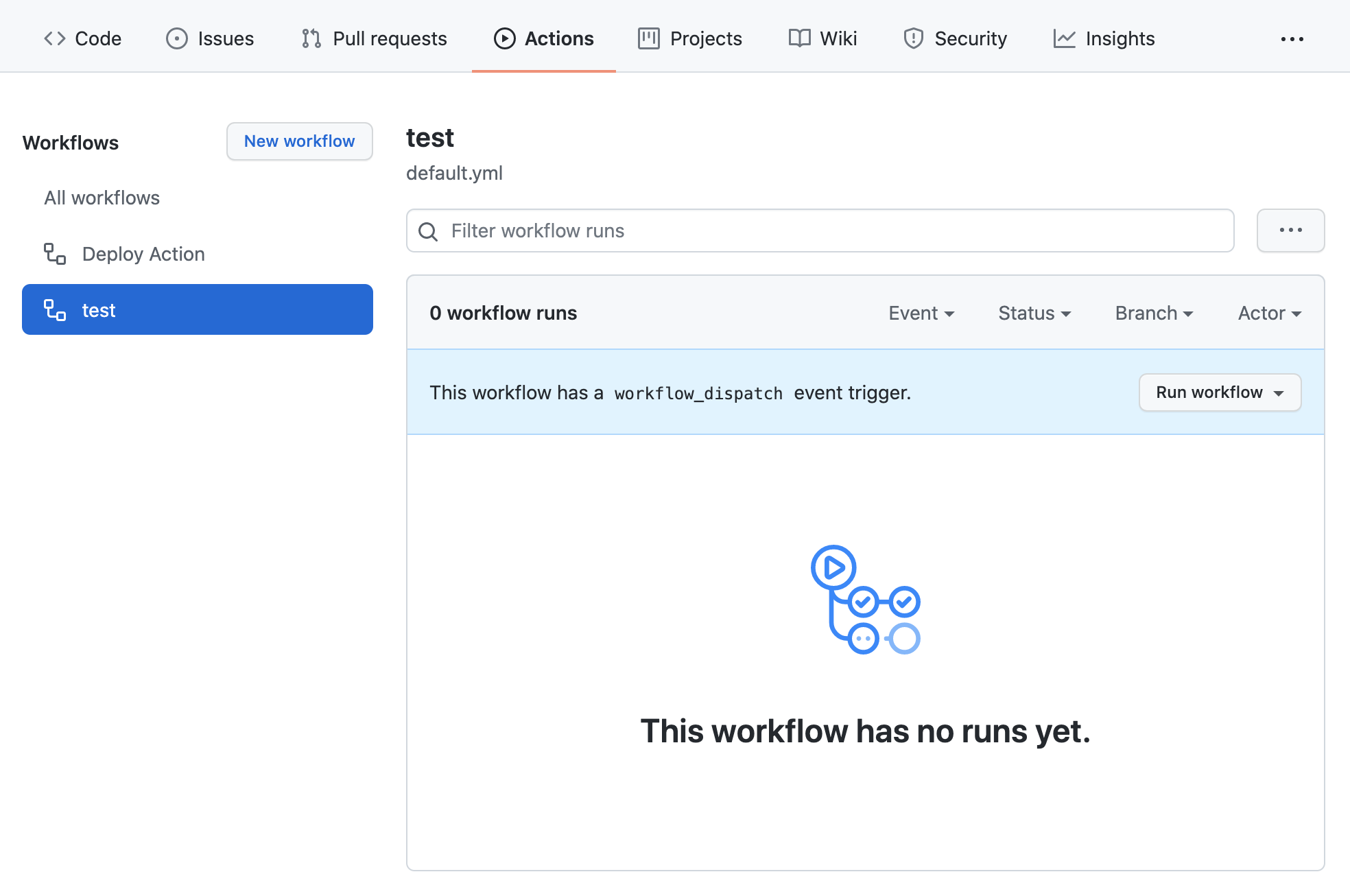
github の master ブランチに push された場合に実行されます。また、workflow_dispatch を追加すると、以下のように github のブラウザ画面からも実行できるのでこれも追加しています。

jobs:
build:
runs-on: ubuntu-latest
jobs の中で複数のジョブを設定できます。今回は build という名前のジョブを 1 つだけ設定しています。また、runs-on で実行環境が指定しますが、今回は ubuntu としています。
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Setup
uses: actions/setup-node@v2
with:
node-version: '14'
ここからは steps を順番に実行していきます。
まずはコードを取得し、node が使えるようにします。
- name: Install
run: npm install
- name: Build
run: npm run build
env:
CONTENTFUL_ACCESS_TOKEN: ${{ secrets.CONTENTFUL_ACCESS_TOKEN }}
CONTENTFUL_SPACE_ID: ${{ secrets.CONTENTFUL_SPACE_ID }}
ビルドを実行します。env で環境変数が設定できるので、Contentful に接続するためのパラメータを設定します。実際の値は後ほど github の画面上で入力します。
尚、この変数名は gatsby-config.js の記述に合わせる必要があるので注意です。
resolve: `gatsby-source-contentful`,
options: {
spaceId: process.env.CONTENTFUL_SPACE_ID,
accessToken: process.env.CONTENTFUL_ACCESS_TOKEN
}
ここで作成された public ディレクトリを VPS にデプロイしていきます。デプロイには rsync コマンドを使うこととし、public ディレクトリの中身を同期していきます。
- name: Generate ssh key
run: |
mkdir -p ~/.ssh/
echo "$SSH_PRIVATE_KEY" > ~/.ssh/id_rsa
chmod 600 ~/.ssh/id_rsa
env:
SSH_PRIVATE_KEY: ${{ secrets.SSH_PRIVATE_KEY }}
VPS に SSH するため、事前に用意した秘密鍵を設定します。ここでも env を記述しておき、実際の値は後ほど github の画面上で入力することにします。
- name: Rsync
run: |
rsync -rlptgoD --delete \
-e "ssh -i ~/.ssh/id_rsa -o StrictHostKeyChecking=no -o UserKnownHostsFile=/dev/null -p ${SSH_PORT}" \
./public/ $SSH_USER@$SSH_HOST:$DEPLOY_PATH
env:
SSH_USER: ${{ secrets.SSH_USER }}
SSH_PORT: ${{ secrets.SSH_PORT }}
SSH_HOST: ${{ secrets.SSH_HOST }}
DEPLOY_PATH: ${{ secrets.DEPLOY_PATH }}
最後に rsync を実行します。SSH の設定値は env で読み込むようにします。
secret の設定
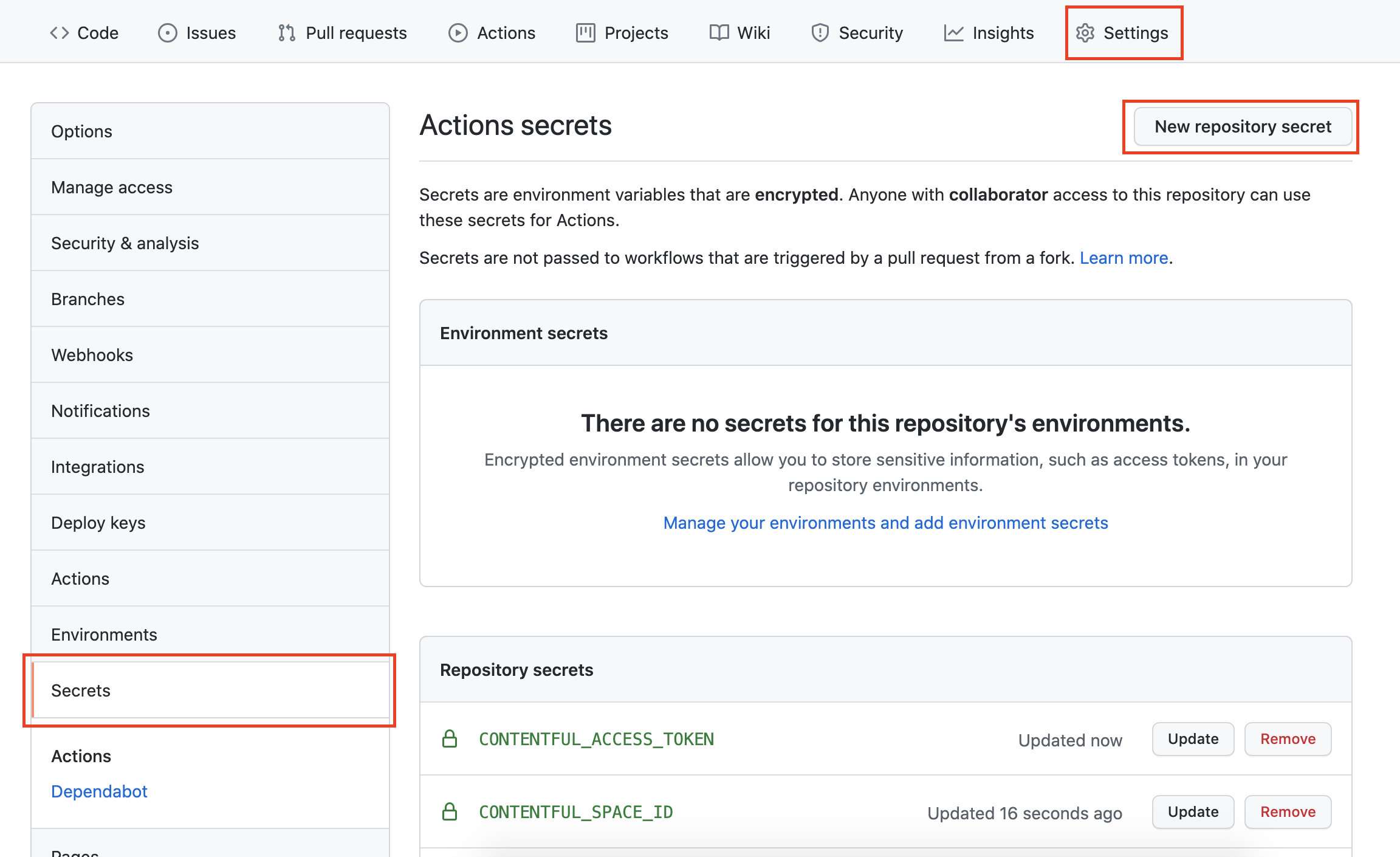
github の画面 ( Settings - Secrets - New repository secret ) で、ワークフローで読み込む変数を入力します。

CONTENTFUL_ACCESS_TOKEN: アクセストークンCONTENTFUL_SPACE_ID: スペース IDSSH_PRIVATE_KEY: 秘密鍵SSH_USER: VPS のユーザ名SSH_PORT: VPS の SSH ポートSSH_HOST: VPS の IP アドレスDEPLOY_PATH: デプロイ先のディレクトリ (~/[プロジェクト名]/public/)
実行
git push を実行すると Github Acitons が実行されるかと思います。